Twizy: Dashboard Tuning Plugin

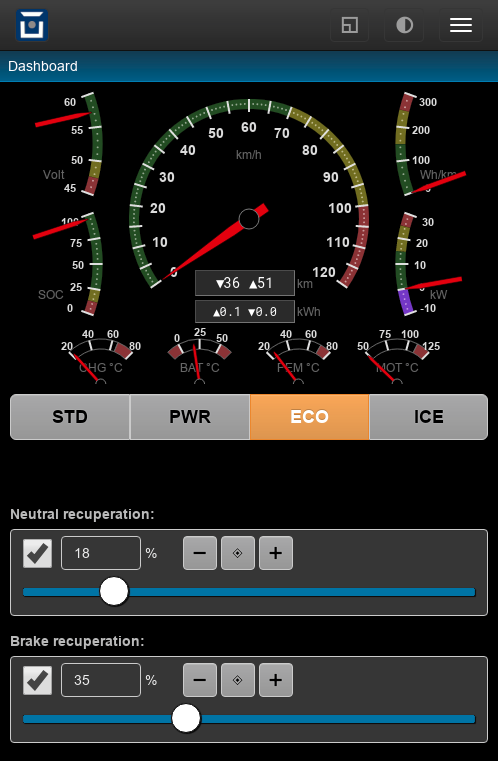
This plugin adds two sliders to adjust neutral and braking recuperation levels to the dashboard.
The sliders listen to driving profile changes and update accordingly.
If not yet logged in, the sliders are disabled.
Install: add the plugin as a hook type to page /dashboard, hook body.pre.
dashboard-tuneslider.htm (hint: right click, save as)
1<!--
2 Hook plugin for /dashboard:body.pre or :body.post
3 - add sliders to adjust recuperation power levels
4-->
5
6<style>
7#tuneslider {
8 margin: 10px 8px 0;
9}
10.form-inline .form-control.slider-value {
11 width: 80px;
12}
13</style>
14
15<div class="receiver" id="tuneslider" style="display:none">
16 <div class="form-group">
17 <label class="control-label" for="input-neutral">Neutral recuperation:</label>
18 <div class="form-control slider" id="neutral" />
19 </div>
20 <div class="form-group">
21 <label class="control-label" for="input-brake">Brake recuperation:</label>
22 <div class="form-control slider" id="brake" />
23 </div>
24</div>
25
26<script>
27(function(){
28
29 // Init sliders:
30 $('#neutral').slider({ min:0, max:100, step:1, unit:'%', default:18, value:18, checked:false });
31 $('#brake').slider({ min:0, max:100, step:1, unit:'%', default:18, value:18, checked:false });
32
33 // Update sliders on profile changes:
34 var profile;
35 $('#tuneslider').on('msg:metrics', function(ev, update) {
36 if (update["xrt.cfg.profile"] != null) {
37 profile = update["xrt.cfg.profile"];
38 var neutral = profile[7], brake = profile[8]; // see cfgconv.c tagnames for profile structure
39 $('#neutral').slider({ checked: (neutral!=-1), value: (neutral!=-1) ? neutral : null });
40 $('#brake').slider({ checked: (brake!=-1), value: (brake!=-1) ? brake : null });
41 }
42 });
43
44 // Update profile on slider changes:
45 $('#tuneslider .slider-value').on('change', function(ev) {
46 var neutral = $('#input-neutral').prop('checked') ? $('#input-neutral').val() : -1,
47 brake = $('#input-brake').prop('checked') ? $('#input-brake').val() : -1,
48 autorecup_minprc = profile[43], autorecup_ref = profile[44];
49 var cmd = "xrt cfg recup " + neutral + " " + brake + " " + autorecup_ref + " " + autorecup_minprc;
50 loadcmd(cmd, '#loadres');
51 });
52
53 // Install into panel:
54 $('#main').one('load', function(ev) {
55 if (!loggedin) {
56 $('#tuneslider .slider').slider({ disabled: true });
57 }
58 $('#tuneslider').appendTo('#panel-dashboard .panel-body').show();
59 });
60
61})();
62</script>